キーボードを選ぶ際に重要なのが「キー配列」と「物理配列」です。
本記事ではこの2つについて説明していきます。
好きなキーボードレイアウトを探す
知っておきたいキーボードのレイアウト(キー配列)について
まずは、キー配列から見ていきましょう。
JIS配列とUS配列
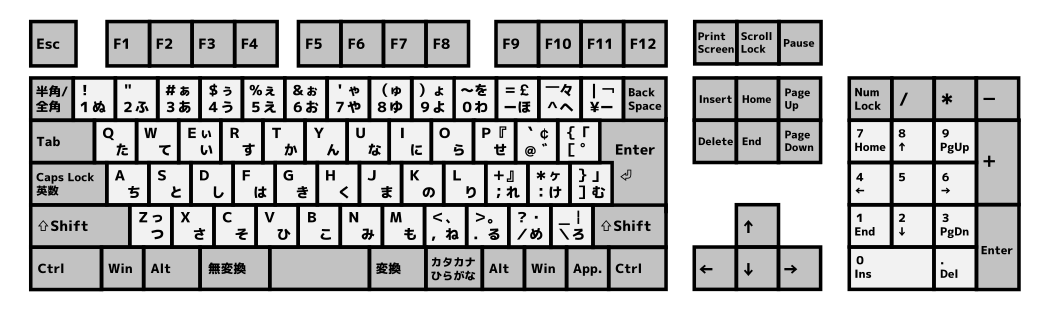
通常、日本国内で販売されているキーボードの大半は「日本語配列(JIS配列)」となっています。
Windowsの場合(日本語配列)

Macの場合(日本語配列)

JISキーボード(ジスキーボード、JIS配列キーボード)は、日本産業規格 (JIS) が制定している標準規格『JIS X 6002 情報処理系けん盤配列』に準拠するキー配列をもつコンピュータ用キーボードである。
Wikipedia
日本人が最も打ち慣れた配列となっているため、通常はこちらを選ぶケースが圧倒的に多いです。
ただし、Keychronのような海外のキーボードの大半は「英語配列(US配列)」となっています。(US配列は「ANSI配列(ANSI/HFES100規格)」とも呼ぶ)
Windowsの場合

Macの場合

このようにUS配列はエンターキーが横長となっており、最下段のスペースバーが長いのが特徴です。
英語圏には「変換」という文化はなく、単語と単語の間に半角スペースを入れる「分書(わかちがき)」文化となっているため、「半角/全角(Win)」「変換/無変換(Mac)」といったキーはありません。
よって、変換する場合は「Alt+`(Win)」や「Control+Space(Mac)」といったコンビネーションタイピングを覚える必要があるのです。
US配列とJIS配列はどっちがおすすめ?
これは正直好みの問題ですので、US配列がいい、JIS配列がいいというのは好みの問題です。
通常であれば、好んでJIS配列を選ぶ方が大半ですが、海外製のキーボードの大半はUS配列ですので、選べる幅がぐっと狭くなってしまうとうデメリットもあります。
また、メカニカルキーボードであれば、お好みのキーキャップに変更できるのが醍醐味の一つですが、JIS対応のキーキャップはほぼ売っていないため、本当にメカニカルキーボードを「カスタムも含めて」楽しみたい場合は、US配列を選んだ方が良い、と結論づけています。
知っておきたいキーボードのレイアウト(物理配列)について
物理配列については、大きく分けて下記の7種類に分類できます。(Keychronのレイアウトを参考)
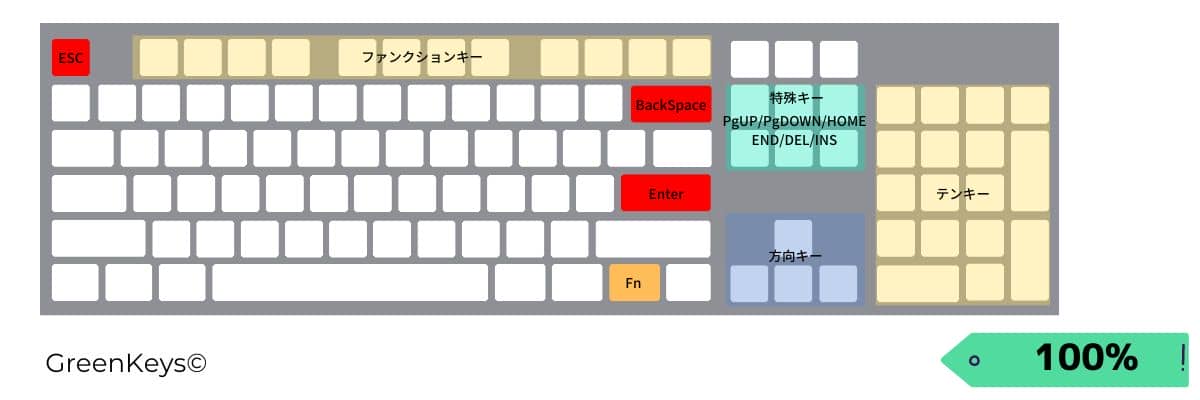
- 100%フルレイアウト
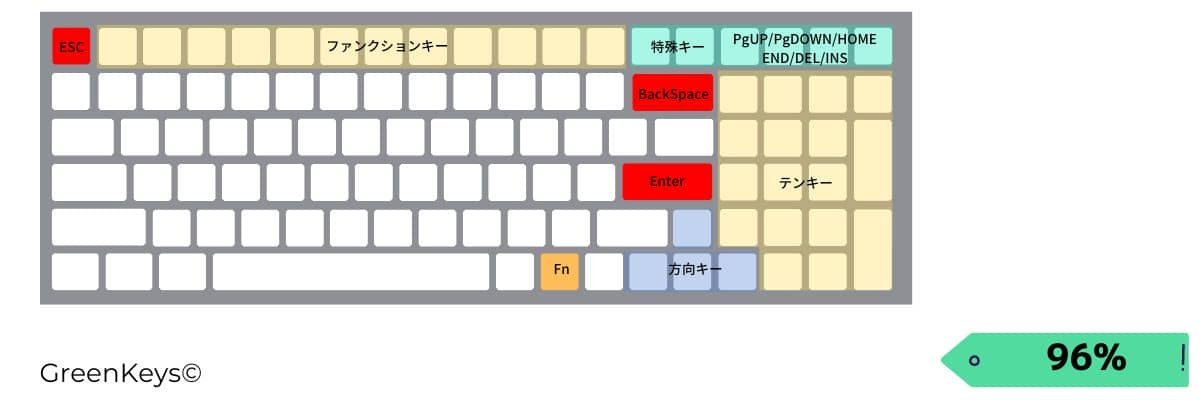
- 96%
- 80%TKL(テンキーレス)
- 75%
- 65%
- 60%
- 40%
最も一般的なのは75%レイアウトです。
キーボード初心者が選ぶのでれば、75%レイアウトよりキーの数が多いものであれば間違いありません。
65%以下となると、基本的にはコンビネーションタイピングが必要となってくるため、ある程度の慣れが必要です。
100%フルレイアウト

- 全てのキーがある
- 横に長くデスクの占有率が高い
- 持ち運びは現実的ではない
100%レイアウトのキーボードを見る▷▷
96%

- 100%フルサイズから一部の特殊キーを省いて余白スペースを埋めたレイアウト
- ほぼ全てのキーを網羅していながらもコンパクトとなっていることで人気が高い
- 持ち運びは現実的ではない
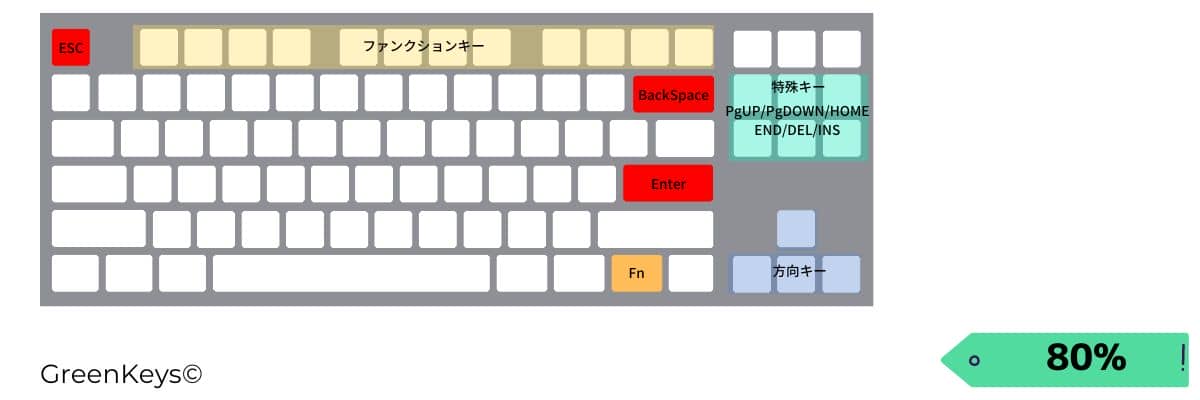
80%TKL(テンキーレス)

- 100%フルサイズから「テンキー部分のみ」を取り除いたレイアウト
- 数字キーに関しては上から2段目に配置されているため、問題なく入力が可能
- 持ち運びには適していない
- デスクの占有面積が小さくて済む
75%

- 80%レイアウトから一部特殊キーを省いて余白を埋めたレイアウト
- 昨今のノートパソコンのキーボードはこのレイアウトが主流
- デスクの占有面積も少なくて済む
- 持ち運びに適したサイズ感
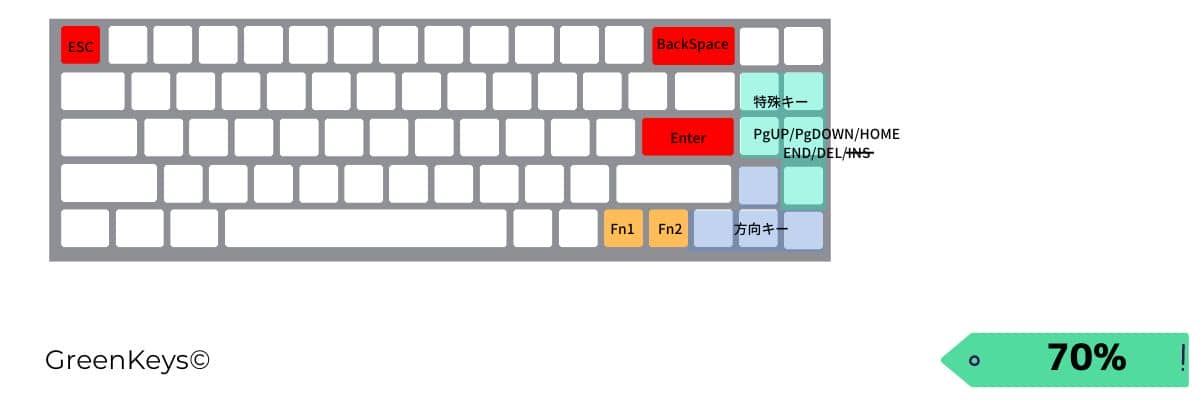
70%

- 後述の65%レイアウトに特殊キーを足したレイアウト
- ファンクションキーがないため、Fnとのコンビネーションタイピングが必要
- F7カナ変換などは、Fnとの同時押しもしくは「control +K(Mac)」や「Ctrl + I(Windows)」を覚える必要がある
65%

- 75%レイアウトにから最上段のファンクションキーを省いたレイアウト
- ファンクションキーがないため、Fnとのコンビネーションタイピングが必要
- F7カナ変換などは、Fnとの同時押しもしくは「control +K(Mac)」や「Ctrl + I(Windows)」を覚える必要がある
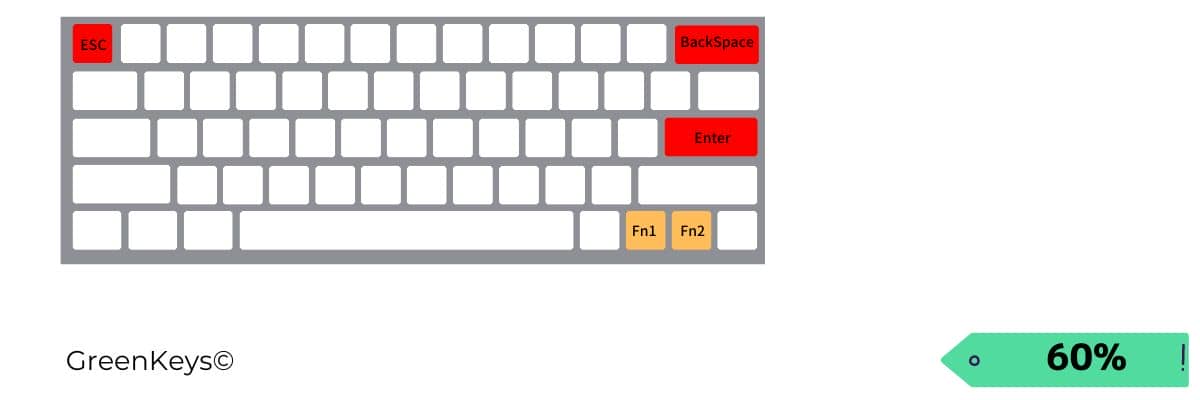
60%

- 65%レイアウトから方向キーを省いたレイアウト
- ファンクションキーがないため、Fnとのコンビネーションタイピングが必要
- F7カナ変換などは、Fnとの同時押しもしくは「control +K(Mac)」や「Ctrl + I(Windows)」を覚える必要がある
- 方向キーに関しては、Fnキーとの同時押しが必要
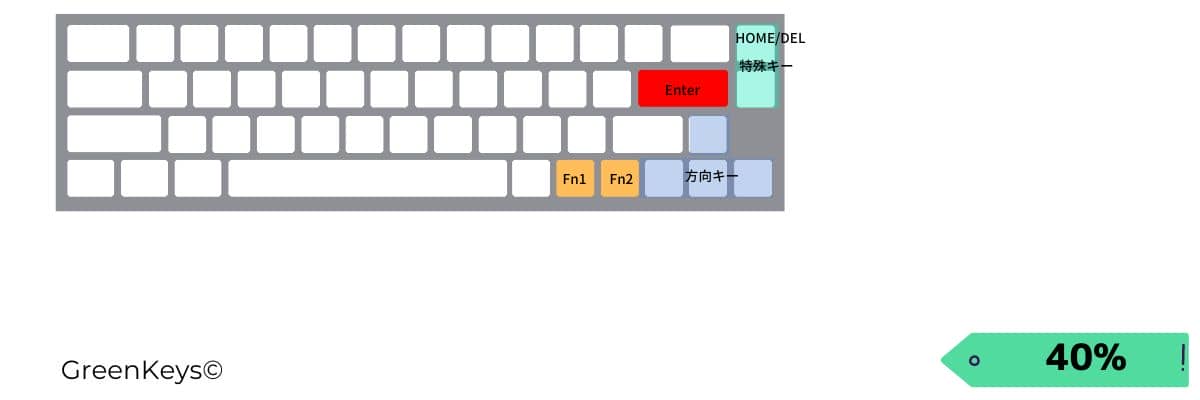
40%

- 65%レイアウトもしくは60%レイアウトから数字キーのある段を省いたレイアウト
- ファンクションキーがないため、Fnとのコンビネーションタイピングが必要
- F7カナ変換などは、Fnとの同時押しもしくは「control +K(Mac)」や「Ctrl + I(Windows)」を覚える必要がある
- 方向キーに関しては、Fnキーとの同時押しが必要
- 数字キーに関しても、Fnキーとの同時押しが必要

補足事項
- 分割キーボード:キーボードが左右に分割されているスタイル。左右間の通信はTRRSケーブル・USBケーブル・無線接続の場合が多い。参考。
- ロウスタッガード:一般的な横ズレの配列。タイプライターの名残りであり、実際には効率的ではない。ただし、長年そのレイアウトで行ってきたため、非効率的とわかっていながらも恐らくは今後もスタンダードであり続けそうな印象。
- オーソリニア:格子状のレイアウトとなっており、運指上は最短距離となる。ただし、指の長さなどは考慮されていない。
- カラムスタッガード:いわゆる縦ズレのレイアウト。オーソリニアをベースとしながら、指の長さに合わせて縦方向へずれている。
- Alice配列:中央で分割されていてかつ、エルゴノミックなレイアウトとなっている。
- Willow配列:カラムスタッガードの中でもこのように分類されて呼称されることがある。Ergonomic49など。
- Ambi配列:Alice配列の中央に6つのキーが配置されている配列。参考。
- GRIN配列:policium氏が提案した配列。なだらかな曲線を描いていて美しい(感想)。参考。
気になるタグをタップ
Basekeys Cannonkeys Cerakey Chosfox Drop Epomaker FKcaps Greenkeys Keyboard Project Grovemade HHKB HHKB Studio Keycaps Hippokeys Jezail Funder Kailh KBDfans Keyboardio Keychron Logicool Mojo68 MONSGEEK NEWS Niuniu NuPhy OMNITYPE ONEPLUS REALFORCE Sonnet STOCK tadpole TEX WOBKEY work louder YMDK ZENAIM zfrontier ふもっふのおみせ エレコム キーケット キースイッチ トラックボールマウス 分割キーボード 天キー 自作キーボード 自在スタイル 記事一覧